|
|
Table of Content
What is eOSEF?
How do I get a site?
What tool is used to develop my site?
What does a typical item look like to a visitor of my site?
What is the structure of my site?
How do I develop my site?
How do I use the Control Panel?
How do I build a gallery to view items that match a certain category?
How do I customize my site?
How do I customize general attributes of my site?
How do I customize my welcome screen?
How do I customize color attributes of my site?
How do I customize the view of my listing?
How do I customize the individual view of my items?
What is my responsibility?
What is eOSEF responsibility?
So how do I join eOSEF?
Click here to go to eOSEF
e
OSEF (e·osef), by Ogdir Technologies, LLC, is an eCommerce platform where you can quickly and easily build a database driven web site. It was created to provide a structured web place where anyone can easily (VERY easy) store items in a database and publish them (or keep private) on the web. In other words, build and maintain your own web site easily, without any programming nor time consuming effort. Build and update a web site in minutes and change whenever needed, in record time. It is used for collectors to display their hard to find treasures, it is used to record memories and photos from vacations or other life events, it is used as an on-line store where people can browse and shop, it is used for real estate professionals to list properties or it can be used for individuals that just want to take an inventory of their precious belongings for private record keeping or for insurance purposes. Each member gets a private site and database space where they store items that include a description, an icon, additional information regarding the item (such as attributes and price), reference information and as many photos as needed. eOSEF does the work categorizes the items, provides powerful search capabilities and makes the viewing experience productive, enjoyable, attractive and fun.Back to top
eOSEF provides you with the necessary space and hosts your site. eOSEF will allocate a direct address for your site so you can list it on your business cards or other reference materials to direct visitors to your site. For example, if you chose "sunny" as your site name (and it is available) then "www.eosef.com/sunny" will take visitors directly to your site. Your site will also be listed in eOSEF under your desired categories so visitors to eOSEF will be able to easily find you and tour your site. If you already own a domain, you can keep it and link directly to your eOSEF database.
Back to top
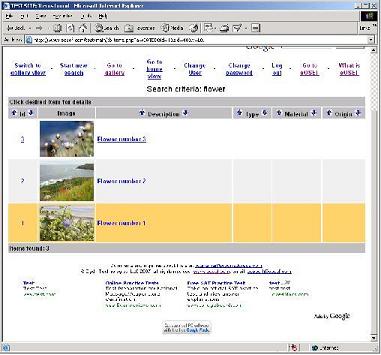
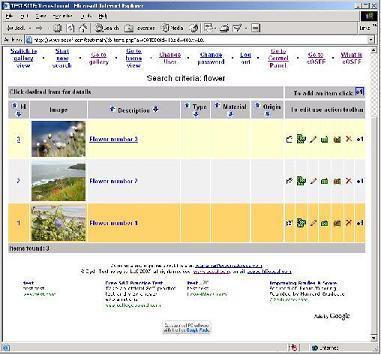
No special tools are needed, no programming languages to learn, no complex work to do, no long wait for updates. All you need is a browser with access to the Internet. You can do it all by yourself, in minutes using eOSEF simple GUI process. You can use the Control Panel to set up general attributes of your site then start developing content directly through the same interface that visitors to your site use (only they will not be able to change anything, only you will have the controls to do that.) It is easy to use, intuitive, flexible and includes support for entering text and uploading photos. You can even customize your site and create a personal look and feel. Again, no need to learn complex programming languages, you interact directly with your database using the GUI interface. eOSEF has built-in functionality to categorize items and provides powerful search capabilities that make both developing and viewing the site a great and positive experience. Below is the view eOSEF presents to visitors of your site and next to it the view, which includes the edit toolbar, you will use to develop content for your site. When you edit an item, you will be presented with the a simple, self explanatory display where you enter information.


Back to top
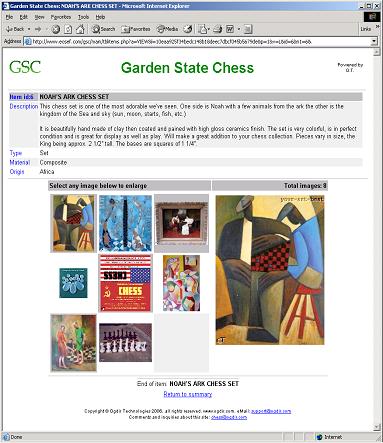
A typical item contains both informative text and photos and may look like the image below. Note that all you need to do is just enter the desired content text and point to the photos - eOSEF will generate and render the page for you and categorize your items.

Back to top
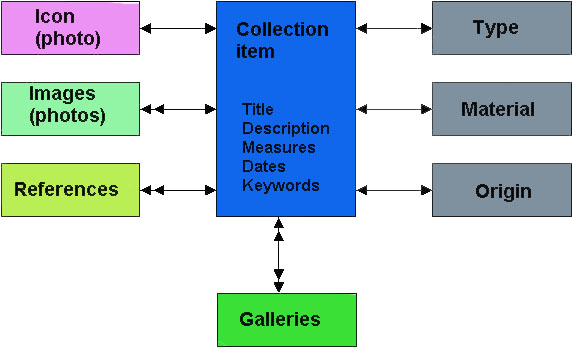
A site is composed of a collection of Items. The diagram below shows the attributes and relationships supporting an item, which can have a description (title, long description), attributes (type, material, purchase/sale dates, amounts), a small image (icon), many photos (images) and references to literature. An item can reside in multiple categories (galleries) to facilitate easy searching by visitors of different interests (which is done for you by eOSEF.)

Back to top
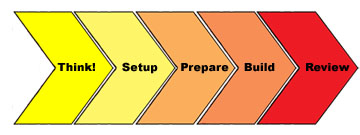
eOSEF provides an easy framework for you to develop your site. You use the same great interface that visitors to your site do but when you log in to your site, you'll get additional controls used to build its content (add, update delete items etc.) Just enter item title, description and point to your photos. Usually, you will perform the following steps when developing the content of your site:

- Think! - Decide what kind of items you are storing in the site, what are the important attributes of these items, how you want them organized etc. For example: Coins, Baseball cards, Furniture, Real Estate, Gifts, Pets for adoption, etc. Each have some common and some unique properties.
- Setup - Use the Control Panel to customize your site name, logo and other parameters such as choosing favorite colors. For example: "Jim's Real Estate". Usually you perform this once and then on occasions as needed.
- Prepare - Use the Control Panel to build reference data of important attributes for the items in your site. This will help build your site - it will speed up entry, provide consistency and enable efficient classification and searching of your items. Usually you perform this once and then on occasions as needed. You can do it gradually. The reference lists below are available (note that you can change the meaning of these attributes but more on that in the Customization section):
- Types - An important attribute of the items in your site. For example: "Desk", "Chair", "Bookcase" (types for furniture collector), "Necklace", "Brooch", "Watch", "Ring" (if you are in the jewelry business) or "Fish", "Dog", "Cat", "Lizard" (if you are a pet lover or shelter).
- Materials - A second important attribute of the items in your site. For example: "Wood", "Glass", "Plastic" (materials) or "Cute", "Loveable", "Energetic", "Good with Children" (pets' character).
- Origins - A third important attribute of the items in your site. For example: "Europe", "Asia", "Africa" or "Kitchen", "Bathroom", "Bedroom", "Basement".
- References - A reference library (books, publications.) When you add items to your site, refer to these then complete the reference by adding only specific page number etc.
- Build - This is the main thing! Enter your items thus define the content of your site and immediately see what your visitors will when they browse your site. You enter description text and upload photos. You can use drop down lists (Types, Materials, Origins - see above) to make it easier and consistent to enter your items.
- Review - Review your site, enhance and refine, add and update items as needed, post messages for visitors, etc. It is almost as easy as writing a "post-it" note and can be done at anytime, from anywhere - all you need is a browser and access to the Internet
You use the Control Panel to build supporting material for your items (for example: list of Types, Materials, Origins, References, etc.), customize your site and perform regular maintenance functions such as backups and user administration. Log in to your site, select the Go to Control Panel and select the desired activity from the menu. The following functions are used consistently for all areas. Also note that in most cases you will be asked to confirm any change before it is applied:
- Use
 to add a new item. A new window will open where you provide details.
to add a new item. A new window will open where you provide details. - Use
 to edit an exiting item. A new window will open where you provide details.
to edit an exiting item. A new window will open where you provide details. - Use
 to delete an item (you will be asked to confirm.)
to delete an item (you will be asked to confirm.) - Use
 to provide an icon for an item.
to provide an icon for an item. - Use
 to remove the icon from an item.
to remove the icon from an item. - Use
 to provide photos for an item.
to provide photos for an item. - Use
 to define references for an item.
to define references for an item. - Use
 to move an item in a list down the sequence (demote.)
to move an item in a list down the sequence (demote.) - Use
 to move an item in a list up the sequence (promote.)
to move an item in a list up the sequence (promote.)
Also available on the title line of a list of items:
- Use
 to sort the list of items in descending order.
to sort the list of items in descending order. - Use
 to sort the list of items in ascending order.
to sort the list of items in ascending order.
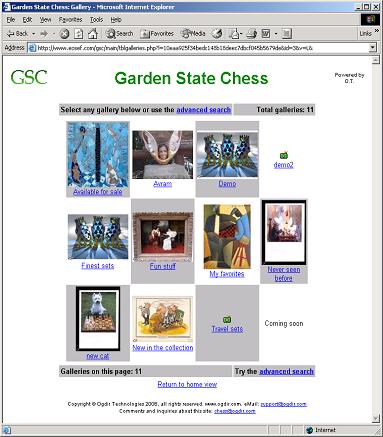
eOSEF automatically categorizes your Collection Items based on the item information (title and description.) You can, optionally, provide additional keywords to further categorize items. Your galleries work in the same way. Use the Control Panel, Manage Galleries option to pre-define selection criteria and an icon that represents the gallery. Examples of galleries are "Chess Sets" and "Chess Figurines". You can define "America" gallery to display Chess Sets as well as Chess figurines made in America. Another example is the galleries "Vacation - Japan" and "Vacation - Italy". You can build a gallery "Vacations with John" that will display items from both vacations where John was present. Visitors to your site will be provided with a list to these galleries, similar to the one below and can click on any icon to view its content:

Back to top
Use the Control Panel to customize and personalize your site. eOSEF provides default attributes for most components of your site so you do not have much to do. However, we do not know everything. Customizing your site should only take a few minutes and be done once. You can re-customize at any time, add a special message for the holidays or make an announcement on the site.
Customization activity is broken into categories but in general, each customization item is composed of the following attributes:
key_name to identify the entry - eOSEF will use it to determine what you are referring to
label to provide a label for the value (when applicable, eOSEF will use that) or just comment it (you will use it as reference)
value to provide actual value. Based on context, predefined values (such as colors) may be available in drop-down lists so not much for you to have to memorize. eOSEF will display or use this value.
alignment to instruct eOSEF how you want the value displayed (left/right justified or centered), if different from the default used by eOSEF.
You can control several areas through customization:
General site attributes,
The welcome screen,
Colors
List view and
Item view
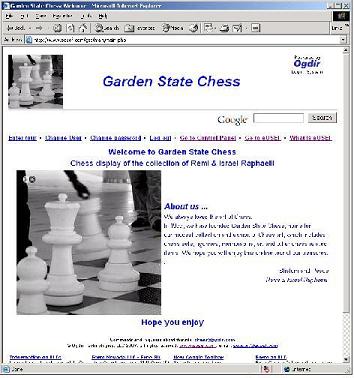
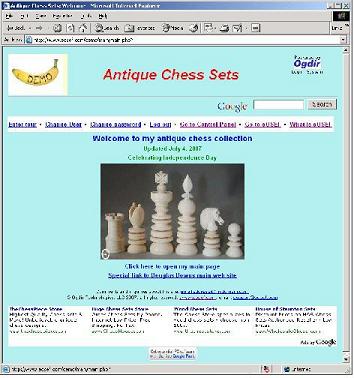
Following are two examples to customization. Note the differences in the look and feel (besides the obvious color). Both easily accomplished through simple point and click selections.


Not to brag about it, the eOSEF site itself is also built using the exact same tool that you will use. Take a look at what you can easily put together:

Back to top
Use the Control Panel, Customize General Site Attributes option, to define the general attributes of your site such as title name, logo and email address. The key_name identifiers of all site attributes start with site_ and are used by eOSEF to identify each. For each key_name, enter your desired settings in the value field and add comments in the label field. Setting site attributes should be done once, take only a few minutes and will help build your identity.
- site_email: the email address to display as the contact for your site at the footer of each page
- site_name: the display name of your site (without formatting). Add an image to be used as the logo for your site
- site_page_size: the maximum number of items to display on a page, default 20
- site_req_login: the minimum login level required to visit your site. Leave empty (or set to 0) to let anyone view your collection or restrict viewing by setting desired value (you will provide selected visitors with a login id and password)
- site_title: the formatted name of your site to appear at the top of the page
- site_menus_bot: to direct the display of menus to appear below the screen content. If used, could be "right", "center", "left"
- site_menus_top: to direct the display of menus to appear above the screen content. If used, could be "right", "center", "left" (default)
- site_view_style: to direct the default presentation style for items view, "List" (default) or "Gallery" (thumbnail view)
Use the Control Panel, Customize Welcome Screen option, to define the content of the welcome screen for your site. The welcome screen is composed of five sections: The Middle and around it Top, Right, Bottom, Left. eOSEF displays the middle portion (or, if not provided, a random photo from your collection) and optional sections positioned above it, below, to its right and left. The key_name identifiers of all welcome screen attributes start with welcome_, followed by the position of the messages and their sequence. You can customize some of these attributes to further build your identity. For each key_name, enter your desired settings in the value field, provide a thumbnail or do both. eOSEF will start displaying with the 01 line and continue downwards. Note that this is the first screen visitors see when entering your site so you may want to build the best "first impression" experience.
- welcome_mid01 through welcome_mid10 up to 10 lines displayed in the center of the screen
- welcome_top01 through welcome_top05 up to 5 lines displayed at the top
- welcome_right01 through right10 up to 10 lines displayed on the right
- welcome_bot01 through bot5 up to 5 lines displayed at the bottom
- welcome_left01 through left10 up to 10 lines displayed on the left
Use the Control Panel, Customize Background Colors option, to set up the background color of various parts of the screen. Text will always display in black. The key_name identifiers of all color attributes start with color_. You may customize some of these attributes but it is not necessary - eOSEF provides default settings. For each key_name, enter your desired settings in the value field or chose from the color chart. Get creative but don't over do it! Too many colors may make your site hard to view and enjoy.
- color_bg: Background color of the site. Add an image to be used as the background for your site, default FFFFFF (white) sample
- color_menu: Background color for menu items, default FFFFFF (white) sample
- color_tr_head:: Background color of a header row in a list, default BBBBBB (gray) sample
- color_tr_odd: Background color of odd-numbered rows in a list, default FFFFFF (white) sample
- color_tr_even: Background color of even-numbered rows in a list, default EEEEEE (light gray) sample
- color_tr_over: Background color of a row in a list onto which the cursor is pointing, default FFFFCC (yellow) sample
- color_tr_curr: Background color of last viewed row in a list, default FFCC66 (orange) sample
- color_td_odd: Background color of odd-numbered cells in a grid, default FFFFFF (white) sample
- color_td_even: Background color of even-numbered cells in a grid, default EEEEEE(light gray) sample
- color_td_over: Background color of a cell in a grid onto which the cursor is pointing, default FFFFCC (yellow) sample
- color_td_curr: Background color of last viewed cell in a grid, default FFCC66 (orange) sample
- color_td_s_odd: Background color of odd-numbered rows in a sub-list, default FFFFFF (white) sample
- color_td_s_even: Background color of even-numbered rows in a sub-list, default BBBBBB (gray) sample
Use the Control Panel, Customize Items List View option, to control how your items will display by defining which item attributes (fields) to use, in what sequence, how to label their column heading and where to display them (left/right justify or centered). For example, you may display the item's price but not its dimensions or item's thumbnail image on the left of the line instead of the right. You can determine the title label of each column on the display. The key_name identifiers of all display attributes start with list and identify the position of the item in the list by number for sequencing. You may customize some of these attributes but it is not necessary - eOSEF provides default settings. For each key_name, enter the desired field you want to display (select from drop-down list) in the value field (see list below) and specify the desired column heading in the label field. eOSEF will place "list01 at the left of each display row and proceed to the right.
- list01 through list10
- id: Identification number
- image: Thumbnail photo
- short_desc: Short description
- type: Type
- material: Material
- origin: Origin
- iheight: Height
- ilength: Length
- iwidth: Width
- sold_amount: Amount sold
- sold_date: Date sold
- sold_to: Sold to
- bought_amount: Amount purchased for
- bought_date: Purchase date
- bought_from: Purchased from
- for_sale: Is item for sale
- price: Sale Price
| key_name=list01 | label=Photo of the house | value=image |
| key_name=list02 | label=Description | value=short_desc |
Use the Control Panel, Customize Item View option, to control how an item will display by defining which item attributes (fields) to use, in what sequence and how to label each. For example, you may display item's references but not its price or item's dimensions before its origin. You can determine the label of each item on the display. The key_name identifiers of all display attributes start with view, identify the position of the item in the view by number for sequencing. You may customize some of these attributes but it is not necessary - eOSEF provides default settings. For each k_name, enter the desired field you want to display (select from drop-down list) in the value field (see list below) and specify the desired label in the label field. eOSEF will place "view01 at the top of the display and proceed downwards.
- view01 through view20
- id: Identification number
- image: Thumbnail photo
- date_created: Date item added to database
- short_desc: Short description
- long_desc: Long description
- type: Type
- material: Material
- origin: Origin
- height: Height
- length: Length
- width: Width
- sold_amount: Amount sold
- sold_date: Date sold
- sold_to: Sold to
- bought_amount: Amount purchased for
- bought_date: Purchase date
- bought_from: Purchased from
- for_sale: Is item for sale
- price: Sale Price
- photos: Image photo gallery
- references: References
| key_name=view01 | label=Photo of the house | value=image |
| key_name=view02 | label=Description | value=short_desc |
| key_name=view03 | label=Full text | value=long_desc |
| key_name=view04 | label=References | value=references |
| key_name=view05 | label=Images | value=photos |
You are entirely responsible for your site and the only one that is authorized to change anything. You build its content, you take photos of items and publish them on the site, you even decide when to and run your own backups of your database. eOSEF can provide you with help, guidance and contract for this work (for a fee). It is your responsibility to make sure that your content is clean, legal, non-offensive, non-proposing, non-abusive, no hate material, etc. eOSEF reserves the right to limit access to your site if, in our judgment, we find its content inappropriate.
Back to top
eOSEF is committed to maintaining the best web space for members to host and present their items and collections. We strive to provide uninterrupted access to your site, minimized downtime, maximize uptime and provide best performance to visitors of your site or disallow it if you so desire. eOSEF will continually work to enhance the functionality and features available on your site, as well as the tools for developing and enhancing its content.
Back to top
The cost of eOSEF membership is $24.95 US per month. It includes everything - hosting, eOSEF domain, database, eOSEF development interface and runtime support. There is no additional cost to new features and functions - as we continue to enhance the system, you get it without having to do anything. Contact us for group discounts and special membership arrangement or if you have special requirements or needs. We always welcome good suggestions and feedback that help us improve our services and your site. Contact us at one of the options below and get your site started today!
- eMail support@eosef.com
- Fax 1.609.275.0208
- Phone 1.609.275.0208
Back to top